Darstellung mathematischer Formeln in ILIAS mit MathJax
Seit langer Zeit stört mich die z.T. grauenhafte Darstellung mathematischer Ausdrücke in ILIAS, einem E-Learning-System, welches meine Hochschule zur Lehre einsetzt. ILIAS verwendet das vollkommen veraltete und nur noch in sporadischer Entwicklung inbegriffene jsMath zur Darstellung dieser Ausdrücke.
In diesem Artikel möchte ich Benutzern der Hochschule Merseburg (FH) die Möglichkeit erläutern, wie die Mathematik-Rendering-Engine benutzerseitig gegen MathJax, einer neueren, meiner Meinung nach weitaus besseren und leistungsfähigeren Rendering-Engine, ausgetauscht werden kann, sofern Mozilla Firefox als Browser zum Einsatz kommt.
Funktionsweise der Rendering-Engines
Egal welche Rendering-Engine zum Einsatz kommt, alle auf JavaScript basierenden Bibliotheken werden im <head>-Bereich einer HTML-Seite eingebunden, beispielsweise hier gezeigt für das veraltete jsMath in einer ILIAS-Standardinstallation (Zeile 12):
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1 plus MathML 2.0 plus SVG 1.1//EN"
"http://www.w3.org/2002/04/xhtml-math-svg/xhtml-math-svg.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>ILIAS</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="./Customizing/global/skin/home/home.css?vers=4-0-3-2010-01-26" />
<link rel="stylesheet" type="text/css" href="./data/il_hsm/css/style_34841.css?dummy=787296" />
<link rel="stylesheet" type="text/css" href="./Services/COPage/css/syntaxhighlight.css" />
<script type="text/javascript" src="Services/JavaScript/js/Basic.js?vers=4-0-3-2010-01-26"></script>
<script type="text/javascript" src="./Services/JavaScript/jsMath/easy/load.js?vers=4-0-3-2010-01-26"></script>
<script type="text/javascript" src="./Services/AdvancedSelectionList/js/AdvancedSelectionList.js?vers=4-0-3-2010-01-26"></script>Die Rendering-Engine wartet nach Initialisierung auf bestimmte Schlüsselbegriffe im weiteren Text der Seite, die den Quellcode mathematischer Ausdrücke kennzeichnen sollen. Wie diese Schlüsselbegriffe definiert sind, kann jeder Systembetreiber selbst festlegen. Im ILIAS der Hochschule Merseburg (FH) dienen Dollar-Zeichen als Kennzeichnung mathematischer Ausdrücke im Fließtext, wie es in LaTeX üblich ist. Aus $x + y = 1$ wird ein Rendering des mathematischen Ausdrucks ähnlich diesem hier erzeugt: $x+y=1$.
Die Darstellung abgesetzter Formeln, also mathematische Ausdrücke, die in einem eigenen Absatz erscheinen, ist in ILIAS nicht vorgesehen. Bedient man sich jedoch der Schlüsselsymbole \[ und \], kann man abgesetzte Formeln über jsMath erzeugen, auch wenn dies in der Benutzeroberfläche von ILIAS nicht vorgesehen ist. Aus dem Ausdruck \[ x + y = 1 \] entsteht so eine abgesetze Formel:
$$x+y=1$$
Vorteile des Austauschs der Rendering-Engine
Durch den Austausch der veralteten jsMath-Rendering-Engine gegen MathJax wird eine spürbare Verbesserung der Formeldarstellung erzielt. Dies ist u.a. darin begründet:
- MathJax nutzt zur Darstellung der Formeln sog. Webfonts, d.h. Schriftarten, die direkt in den Browser geladen werden. Diese Schriftarten können ohne Probleme frei skaliert (vergrößert/verkleinert) und gedruckt werden. Bei jsMath erfolgt die Darstellung der Formeln durch Pixelgrafiken, die bei Skalierung Bildartefakte aufweisen und nur unscharf gedruckt werden können. Z.T. sind kleine Indizes komplett unleserlich.
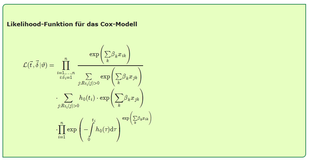
- Der Formelsatz von MathJax ist wesentlich besser. Hier ein Vergleich:
- visueller Vergleich der beiden Rendering-Bibliotheken (Klicken zum Vergrößern)
- MathJax ermöglicht die Formelnummerierung über den LaTeX-Befehl
\tag{}. - MathJax wird von einer aktiven Community weiterentwickelt und nutzt neue Technologien (z.B. Webfonts) für die Darstellung der Formeln.
Demonstration von MathJax in ILIAS
Der folgende Text beschreibt die Vorgehensweise zum Austausch der Rendering-Engine auf Benutzerseite. Diese Schritte sind nur erforderlich, weil MathJax serverseitig nicht in ILIAS eingebunden ist. Nachdem Sie die erforderlichen Schritte ausgeführt haben, werden Ihnen alle auch schon bestehenden mathematischen Formeln im ILIAS der Hochschule Merseburg (FH) mit Hilfe der neuen Rendering-Engine angezeigt. Ich möchte jedoch ausdrücklich darauf hinweisen, dass es sich hierbei nur um eine Demonstration der Fähigkeiten von MathJax in Verbindung mit ILIAS handelt — in der Hoffnung, damit die Administratoren des ILIAS-Systems an der Hochschule Merseburg (FH) überzeugen zu können, MathJax in ILIAS zu integrieren. Sofern dies umgesetzt werden sollte, müssen Benutzer keine Veränderungen mehr vornehmen; mathematische Ausdrücke in ILIAS würden dann künftig automatisch mit MathJax dargestellt werden.
Derzeit funktioniert diese Demonstration nur mit Mozilla Firefox als Browser, da ich die Demonstration derzeit nur für Firefox entwickelt habe. MathJax an sich funktioniert allerdings mit allen gängigen Browsern.
- Sofern Sie Mozilla Firefox noch nicht installiert haben sollten, rufen Sie diese Seite auf, laden Sie Firefox herunter und installieren Sie ihn.
- Installieren Sie die Firefox-Erweiterung Adblock Plus und starten Sie Firefox neu.
- Rufen Sie mit Firefox diese Seite im ILIAS der Hochschule Merseburg (FH) auf (Zugang nur für Mitglieder der Hochschule). Sie dürften nun einige Formeln sowie Fehlermeldungen sehen, u.a. die Formeln aus dem obigen Vergleich der beiden Rendering-Engines.
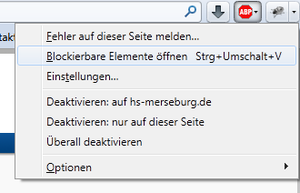
- Klicken Sie auf den roten Button mit der Beschriftung „ABP“ (Adblock Plus) in Ihrem Browser-Menü. Wählen Sie den Eintrag „Blockierbare Elemente öffnen...“
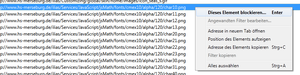
- Wählen Sie nun eine der erscheinenden URLs aus, die mit
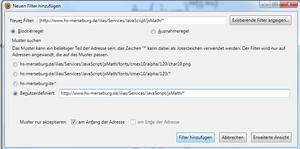
http://www.hs-merseburg.de/ilias/Services/JavaScript/jsMath/beginnt, rechtsklicken Sie darauf und wählen Sie anschließend aus dem Kontextmenü „Dieses Element blockieren...“ aus: - Im Bereich „Muster suchen“ wählen Sie bitte „Benutzerdefiniert“ aus und geben
http://www.hs-merseburg.de/ilias/Services/JavaScript/jsMath/*ein und klicken auf „Filter hinzufügen“. - Schließen Sie das Unterfenster mit den blockierbaren Elementen der Seite. Laden Sie durch Drücken der Tastenkombination $\fbox{Strg}$ + $\fbox{F5}$ die Seite neu. Sie dürften nun keine Formeln mehr angezeigt bekommen, sondern deren (vielleicht etwas unleserlichen) LaTeX-Quellcode.
- Installieren Sie die Firefox-Erweiterung GreaseMonkey und starten Sie Firefox anschließend neu.
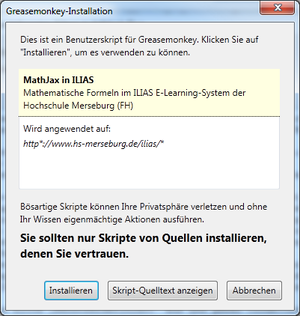
- Klicken Sie auf diesen Link. Eine Abfrage von GreaseMonkey erscheint nun, ob dieses Script tatsächlich installiert werden soll. Bestätigen Sie die Abfrage mit einem Klick auf „Installieren“.
- Rufen Sie nun die ILIAS-Demoseite von mir erneut auf. Sie dürften nun die Formeln mit Hilfe von MathJax angezeigt bekommen.
Funktionsweise der Demonstration
Mit Hilfe der Firefox-Erweiterung „Adblock Plus“ lassen sich einzelne Elemente auf Internetseiten blockieren. In diesem Fall wird Adblock Plus dazu verwendet, das Laden von jsMath zu unterbinden. Die zweite Firefox-Erweiterung, GreaseMonkey, gestattet das Einbinden von eigenen JavaScripts in vorher definierte Internetseiten. Durch das Hinzufügen des von mir entwickelten Scripts wird MathJax nachträglich in die ILIAS-Seiten geladen und dazu veranlasst, alle mathematischen Ausdrücke zu parsen und entsprechend darzustellen.








 Science
Science